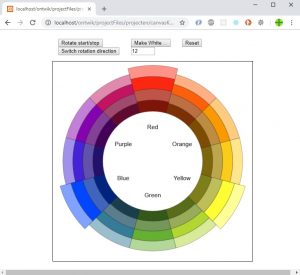
Kleurenwiel

Omschrijving/Aandeel
Dit eigen project had als doel het maken van een gegenereerd kleurenwiel met Javascript en html canvas. Het kleurenwiel is opgebouwd uit 4 ringen met 12 partjes. deze partjes kun je apart wit maken door middel van het id nummer. Ook schaalt het mee als het scherm groter en kleiner wordt. ook kun je hem naar rechts en naar links draaien.
- Wanneer: 2018
- Met wie: individueel.
- Voor wie: Eigen project
- Gebruikte technieken: html, css en javascript